18 Jun 2020
This is a Multi-part screencast
In this third episode we use InDesign to create the Fixed layout ePub.
Filed under: HTML, CSS, ePub, InDesign, Multi-Platform Publishing | Permalink to this Screencast
08 Jun 2020
This is a Multi-part screencast
In this second episode we add an image and another page to the ePub and we explore using a couple of useful tools:
Unpacking and repacking the ePub with eCan Crusher
Checking the validation of the ePub with Pagina’s ePub Checker
We also look at using Apple Proofer tool within the Apple Books app.
We use the code editor Atom to add XHTML pages and then add to manifest in content.opf package file.
You are welcome to use this template to begin building your own fixed-layout ePub. Download this ePub file, unpack with eCan Crusher and then you can edit the components with Atom.
Filed under: HTML, CSS, ePub, Multi-Platform Publishing | Permalink to this Screencast
08 Jun 2020
This is a Multi-part screencast
We look at the structure of the ePub fixed-layout and how it differs from the re-flowable form. We look at the markup inside the package and how we can construct pages.
I am using Atom to edit the markup inside the ePub.
Filed under: HTML, CSS, ePub, Multi-Platform Publishing | Permalink to this Screencast
15 Mar 2020
This is a Multi-part screencast (please view parts 1 and 2 first)
For this episode we go back to our original InDesign file that we used for the print book and the re-flowable eBook. Our job now is to reorganise the pages so that they are built to combine single pages to landscape from the spread.
We also get to see the first instance of some animation with a page transition.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
15 Mar 2020
This is a Multi part screencast (please see part 1 first)
In this screencast we look at the InDesign file that was used to create the eBook seen in the previous episode.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
15 Mar 2020
This is a Multi part screencast
In this first part of multiple screencasts in a Youtube Playlist. In this episode I will show you the finished (actually a work in progress) so you can see what kind of features we can add to this version of the eBook.
- What happens to our double page spreads?
- What shall we do with the half-title page?
- How can we deliver a fixed landscape view?
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
02 Feb 2020
We can generate good quality, sensible HTML markup from InDesign so long as we make some adjustments to the way the HTML tags are mapped from our styles.
We can also build an interactive table of contents that gives us a navigation block at the top of the web page.

In this screencast we use the Articles panel to select the components for the HTML.
Note: This is an updated screencast from one posted some months ago!
Filed under: InDesign, HTML, Multi-Platform Publishing | Permalink to this Screencast
01 Feb 2020
I provide you with a template that you can as the basis of your web site. You’ll need to use some software. Post and pages are created with markdown.
Read more about this here.
Filed under: Markdown, GitHub, HTML, Web, Multi-Platform Publishing | Permalink to this Screencast
21 Jan 2020
Our eBook production workflow involves perfecting for the ePub3 format first by exporting from InDesign and then making minimal adjustments through our own CSS file. Once we have everything ready to go, we can then convert this ePub to the MOBI file for the Amazon Kindle.
We may learn that there are some shortcomings and we may still need to return to the ePub for some adjustments before (once again) using a conversion tool.
Amazon make available the tools for the conversion on the web site here.
Filed under: InDesign, ePub, Kindle, Multi-Platform Publishing | Permalink to this Screencast
20 Jan 2020
I provide you with a template that you can as the basis of your web site. You’ll need to use some software. Post and pages are created with markdown.
The next episode will explain how to push the new files up to the GitHub repository and make the new post live.
Please note this is a version for Digital Product students
Filed under: Markdown, HTML, GitHub, Digital Product | Permalink to this Screencast
19 Jan 2020
So we have some content that has been converted to ICML, using Atom. Now we need to place this into InDesign. We are planning to use a template, because our final objective is to create a fixed-layout eBook.
The InDesign template is available in the resources folder of your GitHub repository that was provided.
Filed under: Indesign, Software, Digital Product | Permalink to this Screencast
14 Jan 2020
In this screencast we show how we can make style changes in InDesign and then reflect those changes in the linked Word version. Although we cannot directly export the MS Word we can use the intermediary format of RTF.
Filed under: InDesign, Editing, Word | Permalink to this Screencast
01 Jan 2020
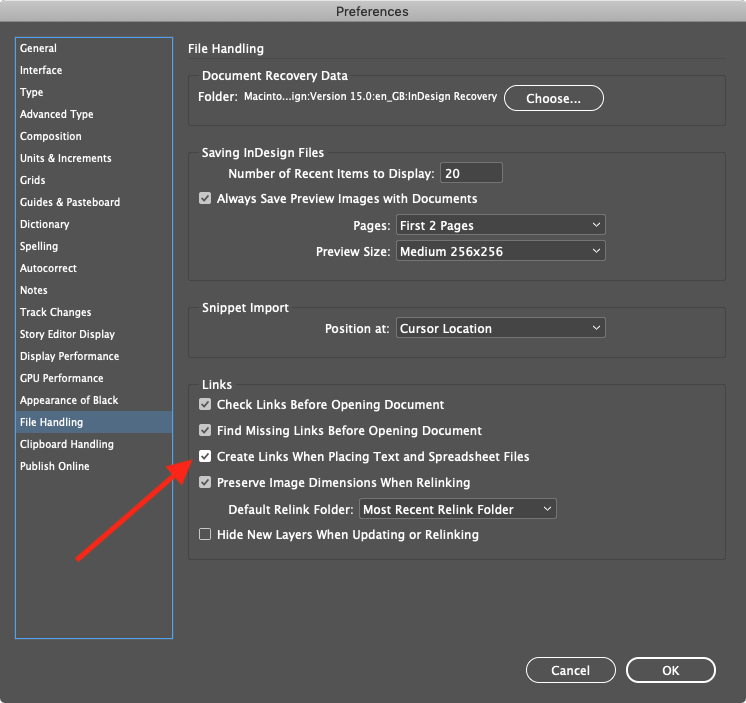
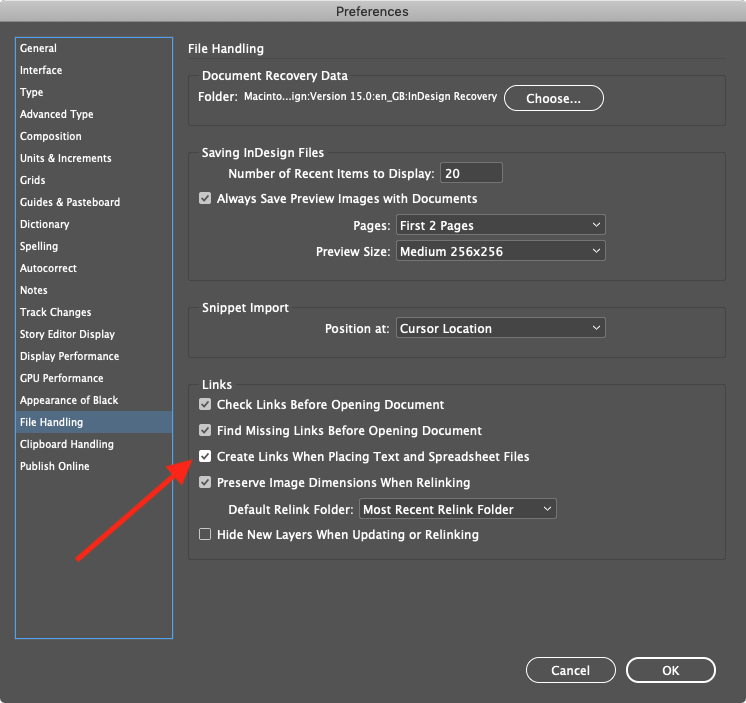
Sometimes we want to give editors some editing capabilities after the text has been placed into InDesign. To do this we need to maintain a link between the Word file (.docx) and the InDesign document.
The first step is to configure InDesign through the preferences panel to link files when placing. You can find this under the File Handling... section.

Filed under: InDesign, Editing, Word | Permalink to this Screencast
29 Nov 2019
In book design there is often a requirement for headers on the page; that is text that is displayed in the margin that describes the title and often the author of the book. This text may be displayed in the top or bottom margin. Further into the book pages we may want running headers. These are dynamically generated items that change according to where we are in the book. How do we generate these running headers?
We use text variables. Here is a screencast that shows how to do this with InDesign.
Filed under: InDesign, Typography | Permalink to this Screencast
29 Nov 2019
The baseline in typography is the imaginary line on which most letters sit. The descenders of letters will extend below this line. Also, the body of some letters such as the J and Q in some typefaces will also extend slightly below this baseline.
The purpose of using the baseline grid is to make sure that the main text will align properly across columns or across the spine of the pages when seen in a double page spread. There can be something very uncomfortable looking when the text appears on a different alignment. This is always particularly obvious when the text reaches the bottom of the page. When the book is printed on thin paper, the text may be seen through the page; if the lines of text coincide (back to back), then this will be less noticeable.
There are several steps and various options for aligning the text to a common baseline grid.
See Attention to Detail in Typography with InDesign
Filed under: InDesign, Typography | Permalink to this Screencast
30 May 2018
This is the second screencast that deals with interactive information for the fixed-layout ePub.
This time we animate the object onto the screen.
Please note that to convert the footnotes to endnotes you will need a script that can be obtained from the very generous Peter Kahrel.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
29 May 2018
Although the ePub3 format can support popup notes, it is difficult to achieve this in the fixed-layout version from InDesign.
If you have footnotes in your InDesign document, you will need to follow these steps to build a button with the text popup when the reference number is clicked in the text. In this screencast we use the button tool which can be scripted to show or hide other buttons.
In the follow-up screencast, an animation is invoked when a button is clicked or touched.
Please note that this requires a script that can be obtained from the very generous Peter Kahrel.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
29 Jan 2018
This screencast is for beginners only! It just explains the relationship between the language of HTML (Hypertext Markup Language) and the stylesheet language called CSS (cascading Style Sheets).
The screencast uses the free text editor called Atom; available from atom.io.
Filed under: CSS, HTML, Digital Product, Multi-Platform Publishing | Permalink to this Screencast
28 Jul 2017
Using GREP and a Script
We have our play (A Midsummer Night’s Dream) placed in InDesign, but we have some changes we want to make to the text.
We don’t want the character names on the same line as the first line of their speech.
We don’t want the character names all in uppercase letters.
This screen cast shows some useful ways to use GREP in the Find/Change dialogue and then how to make use of a script to change to title case.
Filed under: InDesign, GREP | Permalink to this Screencast
01 May 2017
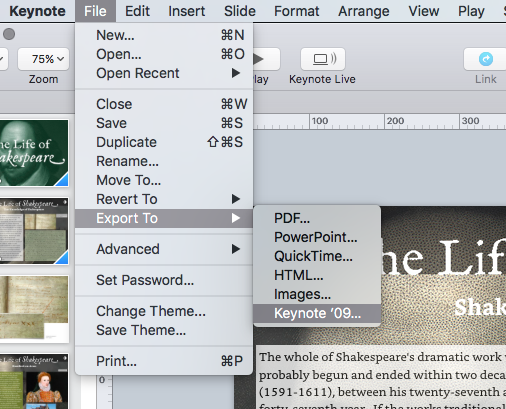
Apple’s Keynote application (on MacOS and iOS) is fabulous! Of course, it’s main purpose is a presentation tool (familiar with Powerpoint? It is similar).
Sure, we can make cool slide shows to accompany our lectures and talks, but we can also create self-running, interactive screen shows that can be added to our ‘multi-touch’ ebooks generated with Apple’s iBooks Author.
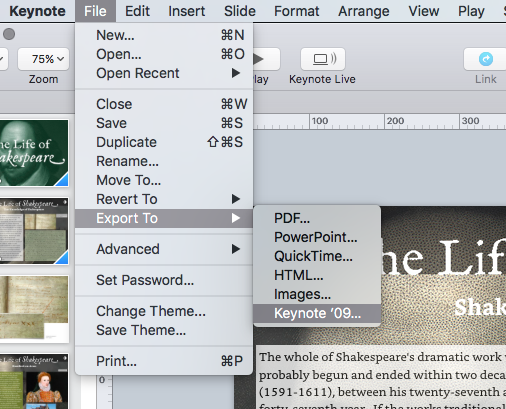
In this screencast we show how to generate an attractive and dynamic application with images and text. We can use various transitions and animations to enhance the quality and then add to the iBooks Author eBook.
Please note: The presentation in Keynote needs to be set to Links Only so that the slides don’t go forward wherever you touch. However this only works properly (in iBooks Author) if you export the Keynote for version 9.

Filed under: iBooks Author, Keynote | Permalink to this Screencast
30 Apr 2017
We can enhance the eBook created with iBooks Author in several ways, but here follows a screencast that shows how to add a simple page-turning Keynote presentation into iBooks Author.
The Keynote is built-in to Apple iBooks Author, but in fact one you have created and saved the Keynote (it becomes a file with .key extension), you can drag and drop onto the iBooks Author page.
The images in the Keynote presentation come from the Folger picture library and are provided here for purely educational purposes.
Filed under: iBooks Author, Keynote | Permalink to this Screencast
23 Apr 2017
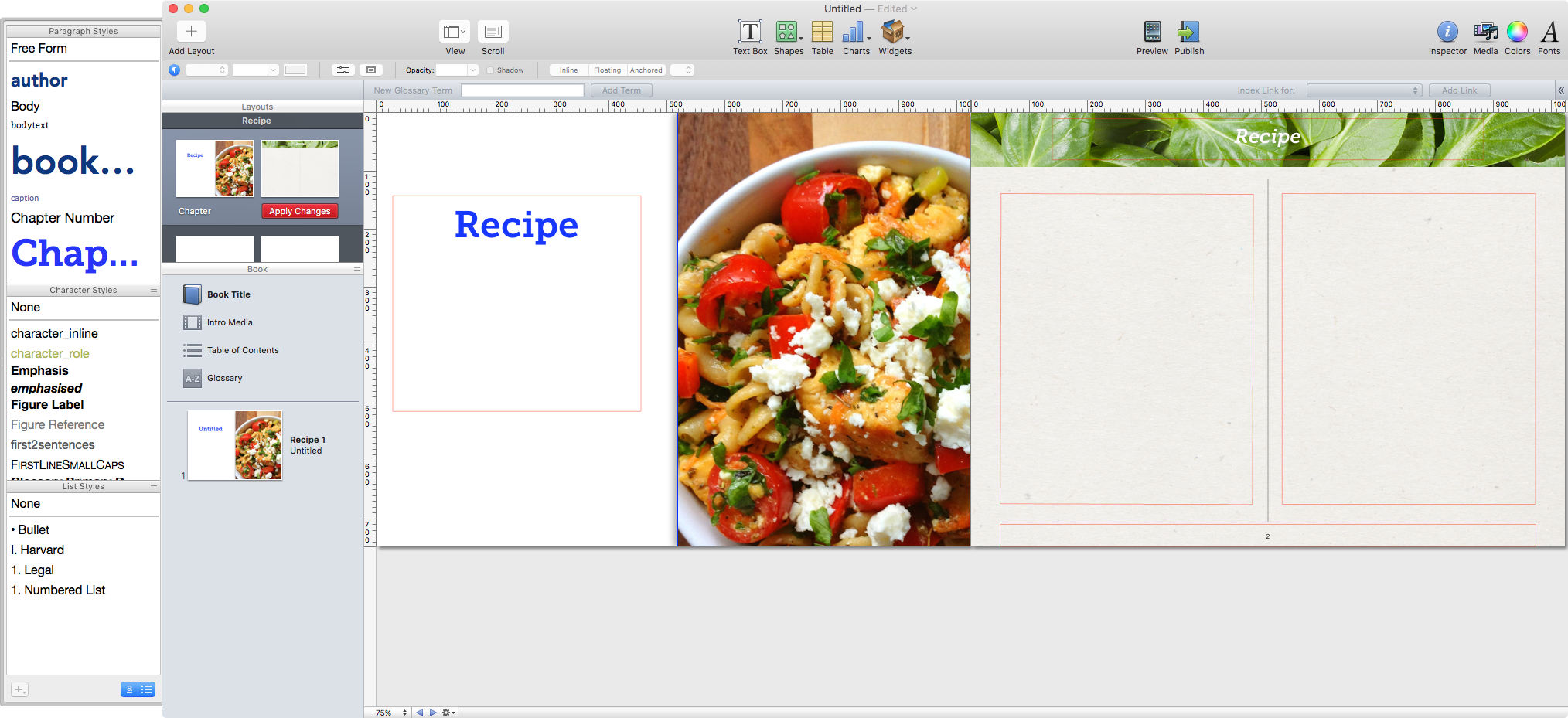
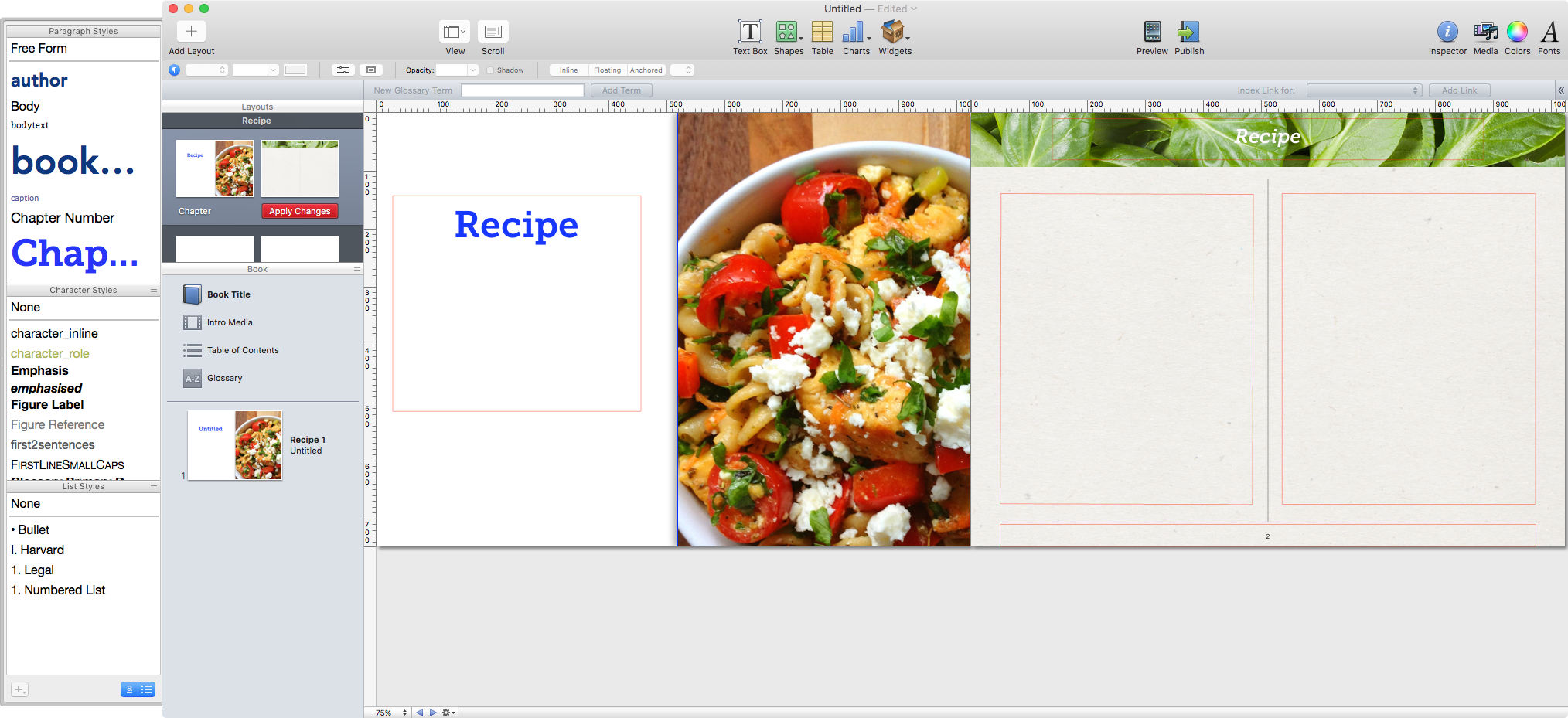
When we use iBooks Author, it is essential to consider the structure of our content.
iBooks Author has (potentially) 2 structural levels; the Chapter and –within this– the Section. We do not need to use both of these and, indeed, we do not need to refer to them with these terms.
The image here shows that the name of Chapter has been changed to Recipe.

We have seen with the creation of the Shakespeare play book (in other screencasts), that we had the Act and then the Scene within this. For that project, the Act became the iBooks Author chapter and the Scene became the Section.
Let us consider the recipe book.
In my example, I simply have one recipe for each Chapter, and so I will use a template that only needs the Chapter (recipe) title page and then further pages for the recipe details and pictures etc.
If your recipe book needs another level, then use a template that needs the Section pages also. A good example of this, would be a recipe book that has meals for Breakfast, Lunch and Dinner.
| Breakfast |
Lunch |
Dinner |
| Fried Eggs and Bacon |
Tomato Salad |
Seared Tuna and Potato Salad |
| Porridge |
Fishcakes |
Lamb Burgers and Sweet Potato Fries |
| Muesli |
Omelette |
Chicken Risotto with Asparagus |
In this type of recipe book, you have 3 Sections (InDesign calls them Chapters) called Breakfast, Lunch, Dinner and then the recipes are inside those. For this situation you can rename the Sections as recipes.
Filed under: InDesign, iBooks Author | Permalink to this Screencast
05 Apr 2017
Just for Apple Books
When we place audio on the page of a fixed-layout eBook, we cannot expect it to continue to play when the page is turned. Each page is a new XHTML document, so audio (or any media) will stop on leaving that page.
If we want to get audio to continue to play as we turn the pages, we need to modify the markup inside the ePub package after we have exported from InDesign.
Further Details
Books on Apple devices supports this ambient sound feature and we need to add a reference to the iBooks extensions in the HTML tag at the top of the pages that need this audio. We also need to modify the audio tag inside the HTML markup.
We can use InDesign to add the audio file (we can do this on the master pages), but there are some very specific issues to be aware of:
Each HTML page will have the HTML tag thus:
1
| <html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops">
|
we need this instead:
1
| <html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops" epub:prefix="ibooks: http://vocabulary.itunes.apple.com/rdf/ibooks/vocabulary-extensions-1.0/">;
|
When we place audio on an InDesign page it will create HTML for audio like this:
1
2
3
| <audio id="_idAudio000" controls="controls">
<source src="audio/dreamambient.mp3" type="audio/mpeg" />
</audio>
|
This is perfectly valid but we need this:
1
| <audio epub:type="ibooks:soundtrack" src="audio/dreamambient.mp3"/>
|
You will want to hide the audio somewhere on the InDesign page, by putting it behind an image.
I do hope the screencast explains this.
Note: iBooks on the MAC has a few anomolies; the soundtrack switch does not always display and the audio icon in the menu bar shows even if there id no audio on that page.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
03 Apr 2017
Part 2 of the 2 part screencast
Now we have created separate IDML files from InDesign we need to import these into an iBooks Author template.
We need to understand something about the structure of an iBooks Author file and how this relates to the structure of the content we have in InDesign.
This screencast is almost 30 minutes long…. sorry!
Filed under: iBooks Author, InDesign | Permalink to this Screencast
01 Apr 2017
This is a 2 part screencast
iBooks Author provides some ways to get content from InDesign. The best way is to export from InDesign to the IDML format but we need to do this section by section.
This first screencast episode shows you how to divide the InDesign file into separated files using a couple of scripts.
The 2 InDesign scripts used are:
splitbeforehere (this is based on a script called StorySplitter with modifications by Naomi Kennedy and then myself). This script will split the threaded story before the selected text frame.
extractpagesandIDML (this is based on a script by Loïc Aigon, much simplified with additional components to export IDML). This script will extract both an InDesign file and an IDML file from the pages specified during the operation of the script.
These 2 scripts are available as Gists and the links to them can be found on this page.
Filed under: iBooks Author, InDesign | Permalink to this Screencast
31 Mar 2017
First things: I am not using the overlays feature of InDesign.
It is not possible to add scrolling text fields in a reflowable ePUB, but with the fixed layout format we can add a text box on a page and include (almost) as much scrolling text as you like.
Here are the instructions to create a vertical scrolling text for the ePUB(Fixed Layout).
Start a new document in InDesign with a very long vertical page size (maximum height is about 5000pixels). This really just depends on the length of your text!
Paste your long text into a text field on this page.
Make sure there is no overset text. Reduce the size of the text field so that the text just fits. Copy this this text field (not just the contents but the selected object).
In your target InDesign file create an empty text field wider that the one you created in the other temporary InDesign document.
Select the text field and ‘Paste Into’ this selected text box.You can select all of this text and style accordingly.
With the parent text box selected, create an Object Style and set the export tagging for HTML and ePUB to a <div> with a class of ‘scroller’.
Create a CSS file with the following:
1
2
3
4
5
6
7
8
9
10
11
| div.scroller {
position: relative;
border:1px solid silver;
}
div.scroller > div {
overflow: auto;
overflow-y:scroll;
overflow: scroll;
overflow-x:hidden;
-webkit-overflow-scrolling:touch;
}
|
Add this CSS file into the CSS panel when you export.
There may be other adjustments that you can make to the CSS, but essentially, this will created a scrolling text field.
You may notice that there is no scroll bar on the iPad until you actually touch the field. You may want to include an instruction above or below the text field to indicate that scroll is available.
As an alternative to using InDesign to create a nested text field, you could also consider leaving a blank page and then adding the text directly into the HTML after unpacking the ePUB package. Just create a web page and then copy the content from within the <body> tag and paste into the ePUB page. With additional styling you can then achieve the same as before.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
31 Mar 2017
We look at creating the Shakespeare play with iBooks Author.
iBooks Author is Apple’s free software for creating eBooks for their own iBooks reader software for the iPad and iBooks on the MAC.
The software is very easy to use but does have some limitations and encourages you to use an existing template for your design and layout.
Once you understand how you can modify a template for your own purposes then a great deal of flexibility is available to you.
If you choose to offer both landscape and portrait modes to viewers of your eBook, then you will need to pay special attention to the layouts for both views, and the relationship between the text and the images. You can disable the portrait view and if you do, then you have more freedom to place content on the pages without limitations.
Note: Since this screencast, iBooks Author no longer refers to a Portrait View, but rather a scrolling view which can be invoked in either landscape or portrait view on the iPad with iBooks.
Filed under: iBooks Author | Permalink to this Screencast
29 Mar 2017
We look at our Shakespeare play (A Midsummer Night’s Dream), built with iBooks Author and proofed on the iPad and iBooks on the MAC.
This is a partially complete work, but gives us an opportunity to show the structure and modes of viewing the eBook. This screencast serves as an introduction to iBooks Author, the free software from Apple. The next episode shows how the Shakespeare play appears in the authoring environment, before we then explore how to build a template for a Shakespeare play.
Please note that since this Screencast iBooks Author no longer refers to a Portrait View, but rather a scrolling view which can be invoked in either landscape or portrait view on the iPad with iBooks.
Filed under: iBooks Author | Permalink to this Screencast
05 Mar 2017
This is a 2 part screencast
In this screencast we add some animation and multimedia.
We also create an image sequence.
Filed under: InDesign, ePub, Digital Product | Permalink to this Screencast
03 Mar 2017
This is a 2 part screencast
We now look at creating a fixed-layout eBook of recipes.
We also investigate using multimedia.
Filed under: InDesign, ePub, Digital Product | Permalink to this Screencast
26 Feb 2017
Once we have exported the reflow-able ePub from InDesign, we can make changes by editing the CSS that InDesign has created. We want to achieve a roundtrip workflow, allowing us the potential to go back to InDesign and re-export. To achieve this we must make our own version of the CSS, that will override those generated by InDesign.
The CSS file that we create can be loaded into the ePub when we export the reflow-able ePub. This screencast shows some examples of style that might need to be changed by editing the CSS.
Filed under: InDesign, ePub, CSS, Multi-Platform Publishing | Permalink to this Screencast
24 Feb 2017
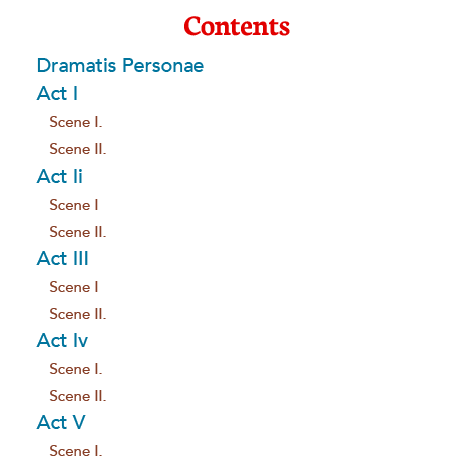
We are using an InDesign book to build a recipe eBook. We have added our recipes, now we need the front matter pages. We will also need an introduction to our book; this will come after the table of contents.
But do we need to show the table of contents on the page?
Since this is a reflowable eBook, we need to pay special attention to the way the title page and copyright information is displayed.
Filed under: InDesign, ePub | Permalink to this Screencast
18 Feb 2017
We look at the results of our first effort and see what needs changing to get a better looking eBook.
We will learn how the baseline grid and paragraph rules (lines under headings) are ignored. We need to pay attention to the leading for our typography.
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
18 Feb 2017
We take an existing InDesign document prepared for print and export to ePub. We then make some adjustments and do that again.
We are going to learn about the Articles panel to arrange the content flow and also the Object Export Options
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
01 Feb 2017
When we export our book to the reflowable ePub from InDesign, we have a choice about the content order. Usually we choose ‘Based on Page Layout’, but if you want to make sure that your front matter pages don’t end up at the back of the book, then you need to use the Articles Panel to organise the content.
Here is how!
Filed under: InDesign, ePub, Multi-Platform Publishing | Permalink to this Screencast
10 Nov 2016
In our InDesign document all content needs to be attached to an appropriate style element.
We can use:
- paragraph styles
- character styles
- object styles
- table styles
We then need tags that will be mapped to those elements. They can (optionally) be the same names as our InDesign styles. They may also come from a DTD uploaded to our InDesign file in the structure pane.
Filed under: InDesign, XML | Permalink to this Screencast
18 Sep 2016
With a Shakespeare play in mind we have a DTD that we can import into InDesign. This provides us with the TAGS. If we name our styles with those same tags, we can ‘map the styles to the tags’ very easily.
Unfortunately, InDesign does not provide us with the automation to map object styles, so we need to add those in to the structure.
Filed under: InDesign, XML | Permalink to this Screencast
01 Nov 2015
This screencast explains how images should placed into InDesign and then anchored into the text.
If we use Object Styles then we can generate a style that provides a consistency throughout our book.
Filed under: InDesign, Multi-Platform Publishing | Permalink to this Screencast
16 Jul 2015
This screencast demonstrates a web-first publishing system. It uses a web interface to provide an editing environment which, when ready for page layout publishing ready, can be exported to XML.
The XML can then be imported into a ready prepared InDesign template.
This screencast demonstrates the building of an international recipe book with contributions from various editors.
The final objective in this project was to create an eBook, but this system is equally appropriate for a print version.
Filed under: InDesign | Permalink to this Screencast
20 Apr 2014
Here is a look at 4 different eBook versions of ‘A Midsummer Night’s Dream’, with an explanation of how they were created.
The eBooks are viewed on an iPad. Three of these eBooks are ePubs created with InDesign, but one is created with Apple’s iBooks Author software.
Filed under: InDesign, ePub, Typography | Permalink to this Screencast
27 Feb 2014
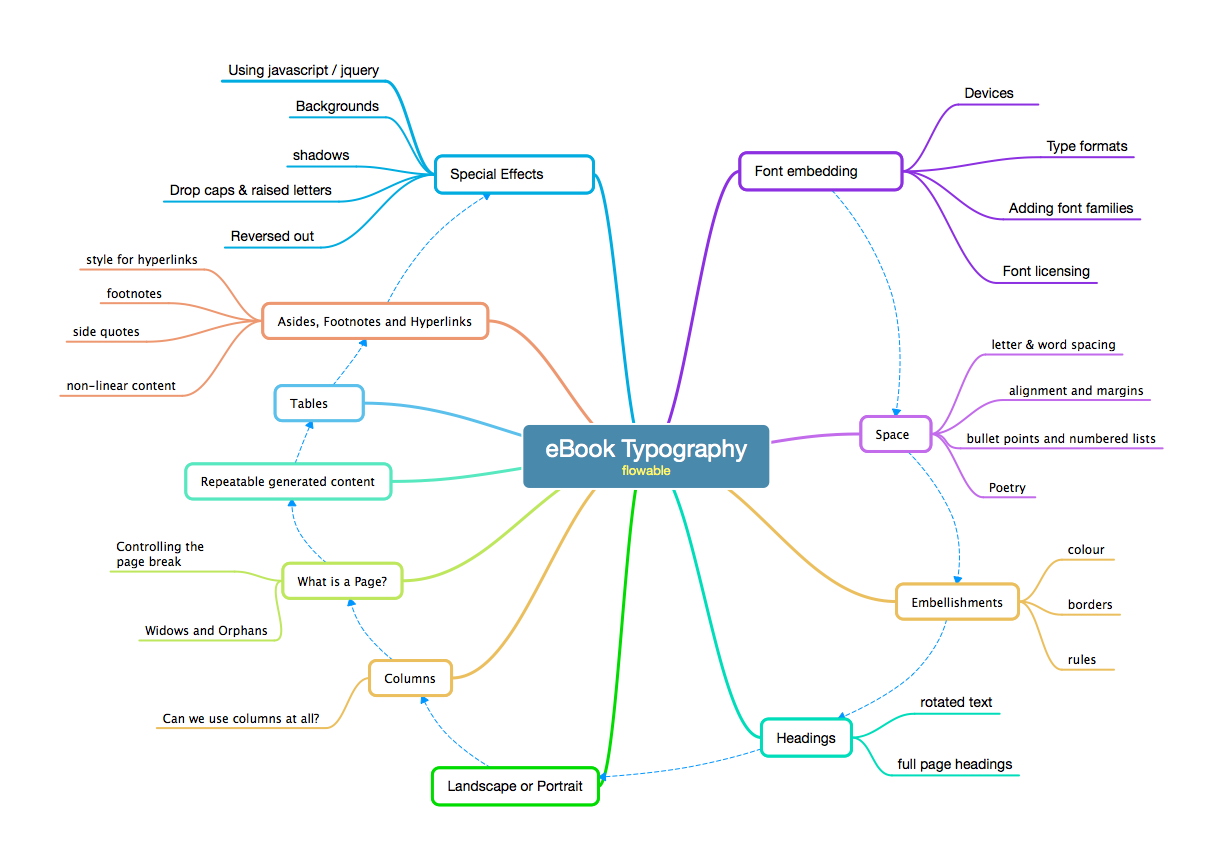
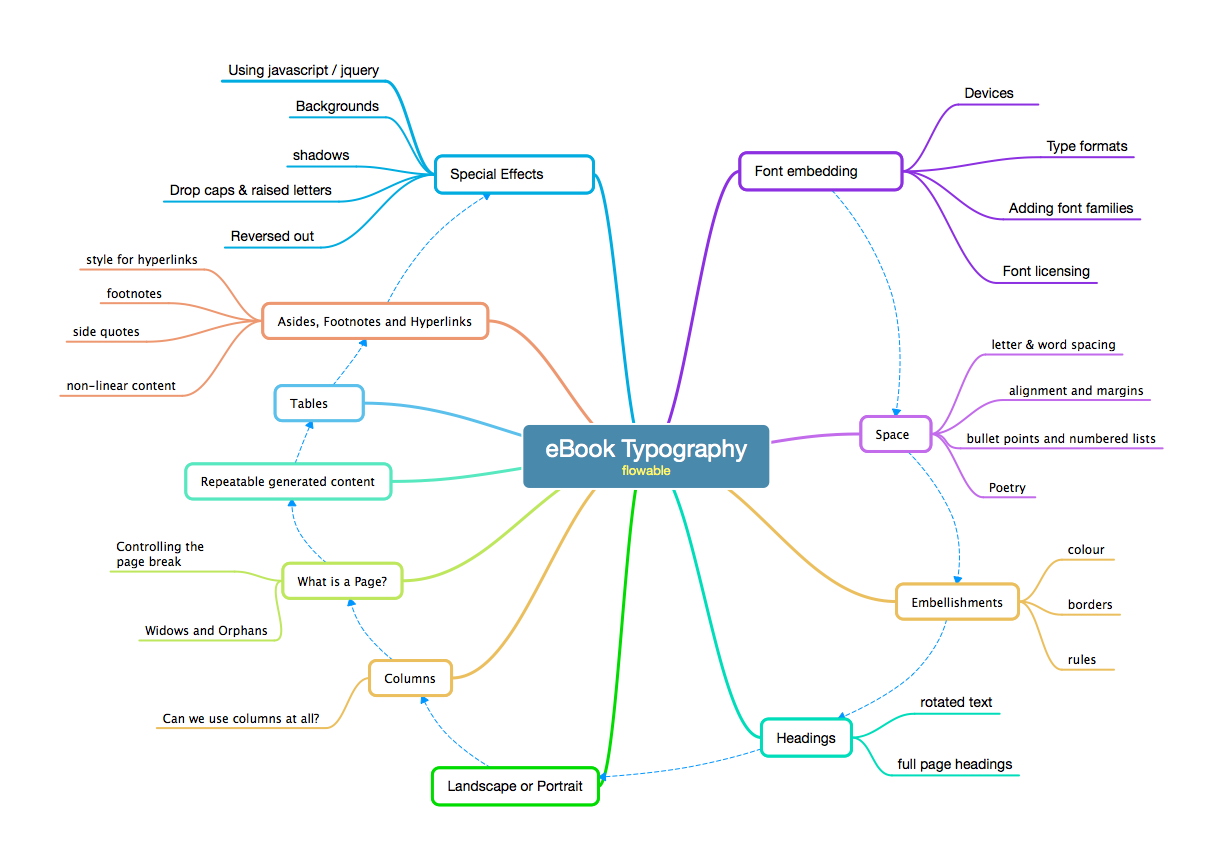
A presentation that cover aspects of my book
I walk through the issues when creating reflowable eBooks.
- Can you embed fonts?
- What Space is available?
- What is the Page?
- Special Effects
- and more

Filed under: InDesign, ePub, Typography | Permalink to this Screencast